Basically, we need template to enable you to change once and apply to all the pages. Template is very useful for easier and better maintenance of your web site. For example, you don't want to change your web site name or description very often. However, when you want to change, you don't want to change in every single pages of your more than 100 pages web site. Moreover, the consistency of your web site look-and-feel is also the good impression for your visitors. Using template will help you control of the consistency of your web site styles, menus and so on.
So, this post will help you create a simple template using ICEfaces tags. Follow the steps below to create your own template easily and quickly as 123, 1) Creating folder structure, 2) Preparing styles and 3) Creating and applying template files
1) Creating folder structure
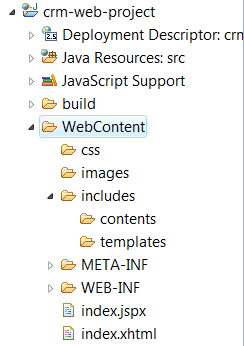
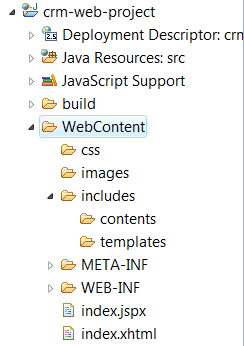
Create the folders similar to the structure shown in firgure in WebContent folder of your project, crm-web-project. Each folder description is explained as below:
css for all the styles
images for all the images, you may need other sub folders like icons and logo to organize your icons and company related images
includes for all the jspx files used in every pages. The pages will be kept right under WebContent folder
contents for all the page contents which can be forms, table, tree or others
templates for all the templates file such as header, footer, main template, and etc.

2) Preparing styles
Before creating templates, we'll copy the ICEfaces styles and icons from component-suite project to our project first. You may use your own styles if you had one already.
Now, we've got read-made styles and icons. Then, we gotta create our own templates which are header, footer, default-template jspx files.
1. Create default-template.jspx file under templates folder using New JSP File Wizard, explained in previous post "Creating New JSPX File".
2. Add styles called, the following code, before </head> tag.
3. Replace the <title> </title> tags with the following code which will use the specific title defined by applied pages
4. Add header and footer to template, the following code, overwrite the existing default contents which is after <body> and before </body> tags.
5. Create header.jspx file with the following code which creates the table with page menus: Home, Register, Login
6. Create footer.jspx file with the following code which creates page footer with copyright information
7. Modify the index.jspx file with the following code which apply the default template and define the page contents
8. Add the following styles to showcase_style.css for additional link style for your menu.
Ok.. now, open your web site from browser and you will see the nice welcome page with cool styles.!!!
So, this post will help you create a simple template using ICEfaces tags. Follow the steps below to create your own template easily and quickly as 123, 1) Creating folder structure, 2) Preparing styles and 3) Creating and applying template files
1) Creating folder structure
Create the folders similar to the structure shown in firgure in WebContent folder of your project, crm-web-project. Each folder description is explained as below:
css for all the styles
images for all the images, you may need other sub folders like icons and logo to organize your icons and company related images
includes for all the jspx files used in every pages. The pages will be kept right under WebContent folder
contents for all the page contents which can be forms, table, tree or others
templates for all the templates file such as header, footer, main template, and etc.

2) Preparing styles
Before creating templates, we'll copy the ICEfaces styles and icons from component-suite project to our project first. You may use your own styles if you had one already.
- Go to [ICEface installed]\samples\component-showcase\common-web\css to [crm-web-project]\WebContent\WEB-INF\css
- Copy three css files: showcase_layout.css, showcase_overrrides.css and showcase_styles.css and also the images folder
- Paste all the files to your project css folder
Now, we've got read-made styles and icons. Then, we gotta create our own templates which are header, footer, default-template jspx files.
1. Create default-template.jspx file under templates folder using New JSP File Wizard, explained in previous post "Creating New JSPX File".
2. Add styles called, the following code, before </head> tag.
<link rel='stylesheet' type='text/css' href='../css/showcase_style.css' />
<link rel='stylesheet' type='text/css' href='../css/showcase_overrides.css' />
<link rel='stylesheet' type='text/css' href='../css/showcase_layout.css' />
3. Replace the <title> </title> tags with the following code which will use the specific title defined by applied pages
<title>#{pageTitle}</title>
4. Add header and footer to template, the following code, overwrite the existing default contents which is after <body> and before </body> tags.
<!-- header start -->
<ui:insert name="header">
<ui:include src="/includes/templates/header.jspx" />
</ui:insert>
<!-- header end -->
<!-- body start -->
<div class="body_container">
<div class="body_content">
<div class="contentContainer">
<!--
Main Component content;
controls which content to display for the respective navigation
-->
<ui:insert name="page-content"/>
</div>
</div>
</div>
<!-- body end -->
<!-- footer start -->
<ui:insert name="footer">
<ui:include src="/includes/templates/footer.jspx"/>
</ui:insert>
5. Create header.jspx file with the following code which creates the table with page menus: Home, Register, Login
<div xmlns="http://www.w3.org/1999/xhtml"
xmlns:ice="http://www.icesoft.com/icefaces/component">
<div class="header_container">
<div class="header_content">
<table width="100%" height="85px" cellpadding="5" cellspacing="0">
<tr>
<td class="subMenu" align="right" valign="bottom">
<a href="#" class="linkSubMenu" >
<ice:outputText value="Home" />
</a> |
<a href="#" class="linkSubMenu" >
<ice:outputText value="Register" styleClass="linkSubMenu" />
</a> |
<a href="#" class="linkSubMenu" >
<ice:outputText value="Login" styleClass="linkSubMenu" />
</a>
</td>
</tr>
</table>
</div>
</div>
</div>
6. Create footer.jspx file with the following code which creates page footer with copyright information
<div xmlns="http://www.w3.org/1999/xhtml"
xmlns:ice="http://www.icesoft.com/icefaces/component">
<div class="footer_container">
<div class="footer_content">
<div style="width:400px">
<a href="http://icefaces-tutorial.blogspot.com/" target="_blank">
Copyright© 1998-2008 ICEfaces Tutorial .
</a>
</div>
<div style="float:right;width:250px;"><i>Powered By
<a href="http://icefaces-tutorial.blogspot.com/" target="_blank">ICEfaces Tutorial</a></i>
</div>
</div>
</div>
</div>
7. Modify the index.jspx file with the following code which apply the default template and define the page contents
<ui:composition
template="/includes/templates/default-template.jspx"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core"
xmlns:ice="http://www.icesoft.com/icefaces/component"
xmlns:ui="http://java.sun.com/jsf/facelets" >
<!-- params for page titles-->
<ui:param name="pageTitle" value="ICEfaces Tutorial Home" />
<!-- page content start -->
<ui:define name="page-content">
<ice:outputText value="Welcome to ICEfaces Tutorial." />
</ui:define>
<!-- page content end -->
</ui:composition>
8. Add the following styles to showcase_style.css for additional link style for your menu.
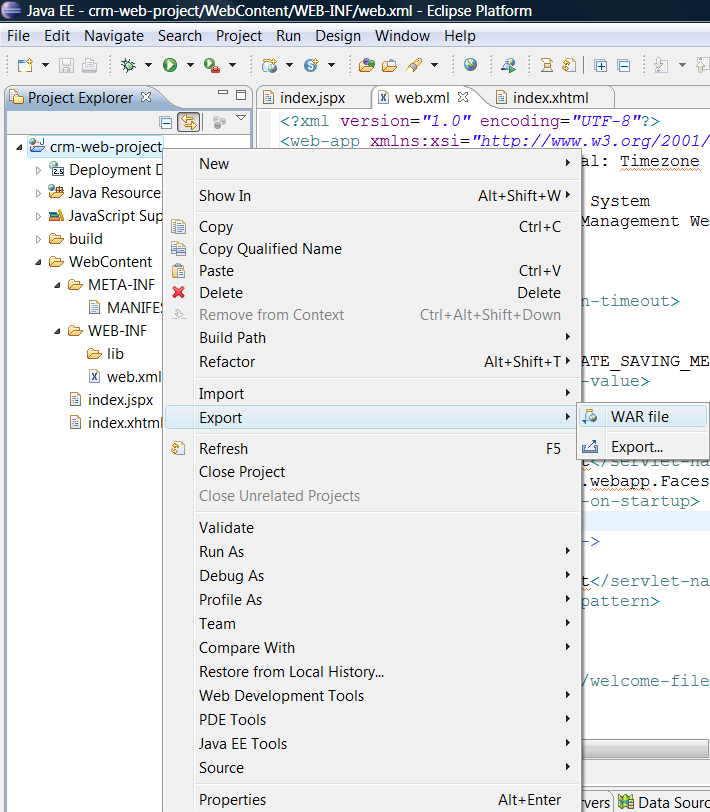
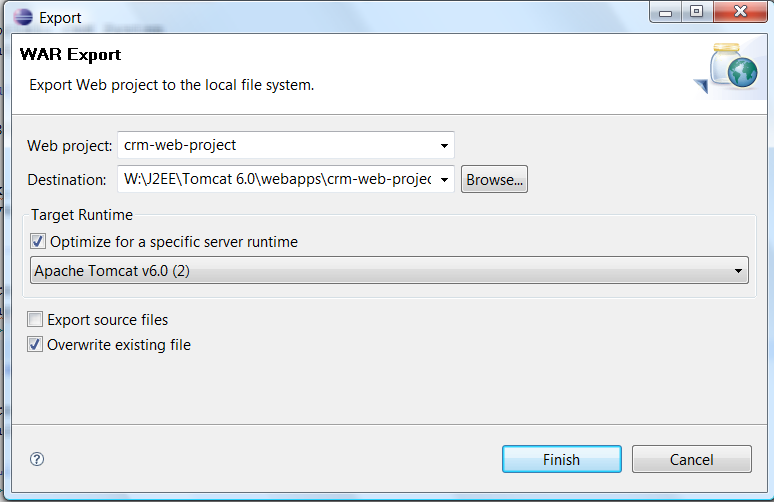
/* Sub Menu Class */9. Save all the files, then Export as WAR file and deploy to your tomcat as explained in previou post, "Configuring and Deploying Web Application".
.subMenu { color:#293D6B;
FONT-FAMILY: Verdana, Arial;
FONT-SIZE: 11px;
FONT-WEIGHT:bold;
text-decoration:none;
text-align:right;
vertical-align:middle;
}
a.linkSubMenu:link {
color:#293D6B;
FONT-FAMILY: Verdana, Arial;
FONT-SIZE: 11px;
FONT-WEIGHT:bold;
text-decoration:underline; }
a.linkSubMenu:visited { color:#293D6B;
FONT-FAMILY: Verdana, Arial;
FONT-SIZE: 11px;
FONT-WEIGHT: bold;
text-decoration:underline; }
a.linkSubMenu:active { color:#293D6B;
FONT-FAMILY: Verdana, Arial;
FONT-SIZE: 11px;
FONT-WEIGHT: bold;
text-decoration:underline; }
a.linkSubMenu:hover { color:#293D6B;
FONT-FAMILY: Verdana, Arial;
FONT-SIZE: 11px;
FONT-WEIGHT: bold;
text-decoration:underline; }
Ok.. now, open your web site from browser and you will see the nice welcome page with cool styles.!!!